Understanding the Wireframe
by Miranda Schultz
Planning a website is a complex and collaborative process that, if done properly, takes up more time than any other phase of the project. A wireframe is an important part of planning because it helps both the client and the production team understand the relationships among the product’s content, pages and functionality, but if you’ve never been involved in a website build, visualizing those relationships may be difficult to visualize at first.
What is a Wireframe?
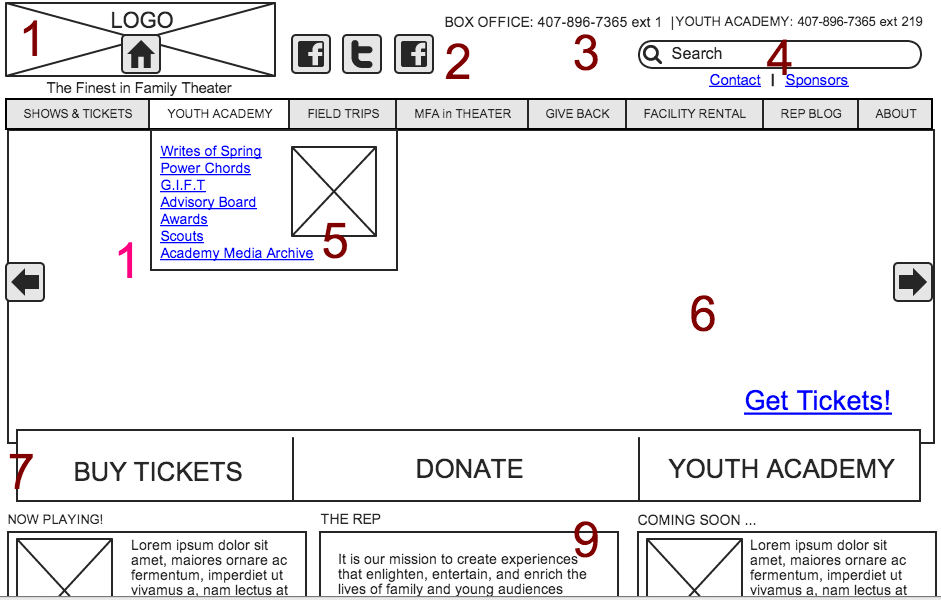
A wireframe for a website is the cousin of the blueprint for a house. It’s a way for the designer to lay the foundation before beginning actual design. It’s just a series of boxes, lines and placeholder copy, easy to overlook, but this is where you find out what works, and more importantly, what doesn’t.
Think of it as getting an idea of the size of the rooms, the height of the ceiling, the placement of doors, etc. They are stark, black and white drawings that indicate images, copy, animations and calls to action. Clients are usually eager to see color, images, working navigation and flashy transitions, but it should be emphasized that if a web team jumps right into design and the client wants to change anything (which will be the case 100 percent of the time), it’s going to take more time and more effort, meaning your budget is going to dwindle…quickly. So the wireframe is a key component to keep your website project on time and within budget. It’s much cheaper to make changes to the blueprint of the house instead of knocking down walls once it’s built, right?
Setting Up Your Wireframe
A series of discussions with your web team or agency, coupled with questionnaires about business goals and brainstorming sessions, usually kicks off the planning process. A good web team will go further by providing a comprehensive competitive analysis and an audience analysis, as well as performing a content audit and heuristics evaluation of your current site, if applicable. This baseline information determines your information architecture (IA), which refers to the information hierarchy working with business goals to help determine the layout of the site.
The wireframe is the culmination of this phase and lets you visualize and understand the website from critical foundation elements like the main navigation, home page, interior pages, video players, product pages, a checkout process, all before any resource-intensive design or development has been put into motion.
As a client, here is where you must step in, think critically, and use your imagination. The imagination is key because you must use this “blueprint” to envision what it will be like to walk through your “house”.
Review thoroughly with key team members and project stakeholders. Ask questions like:
- Where will my feature news story appear?
- How do I view archived news stories?
- When in the archive, how do I get back to the home page?
- How do I view what is in my shopping cart?
- What happens if I abandon the checkout process here?
- Can I check out as a guest or do I have to create an account?
- How do I logout?
- What do I see when I logout?
There are among hundreds of things to imagine and numerous questions to ask depending on the type of site you have, and it is critical to think through every scenario at this phase.
Say you didn’t think the wireframe was all that intriguing, so you hastily approved it in an effort to keep the project moving. Soon you see the first design comp and now it looks more like what you thought a website should look like. You note that the Latest News widget needs to be moved down, and the video player should be in the center of the page. The difference between making those changes in the wireframe and making them after design is underway is monumental.
Cost to update the design:
Modify wireframe: 15 minutes. No cost
Update design: 1- 3 hours. $100 to $300 (on average, agencies charge around $150 an hour). Even if this is an in-house web team, it wipes out half of a day reorganizing and risks pushing other projects back.
Let’s say that these things were not caught in the design phase, and the designs were approved. Now, development begins on the site to make the designs come to life by adding the functionality. A preview is given to you. You share with other team members and project stakeholders and come back with a long list of feedback:
- Where is the client login button?
- The video player should be on the About Us page.
- Why isn’t there a button to go to the web store on every page?
- Why don’t the team member bios don’t have pictures?
- Why is the main feature area on the home page a static image? We wanted a slideshow to present multiple images.
Cost to update the design:
Modify wireframe: 30-45 minutes. $50 to $75
Redesign home page to include image slider for feature area: 8-10 hours. $800 to $1,000
Remove video player from home page: 4-6 hours. $400 to $600
Redesign About Us page, and add video player: 2-5 hours. $200 to $500
Redesign client login button and integrate: 1-3 hours. $100 to $300
Add “Shop” button to every page: 2-3 hours. $200 to $300
Redesign “Team” page to include employee headshots: 3-5 hours. $300 to $500
It is pretty obvious that if this was addressed in the wireframe phase following a thoughtful review, thousands of dollars would be saved, and the project would be delivered days, probably a couple of weeks, earlier. A really good project manager within the company or with the web agency could help by walking through the wireframe page by page and facilitating the discussion that needs to happen around this document.
Understanding the wireframe, reviewing it, and even getting excited about it can help you wrap your mind around the web development process and more importantly, save you money.